Настройка внешних ссылок для перехода из Test IT
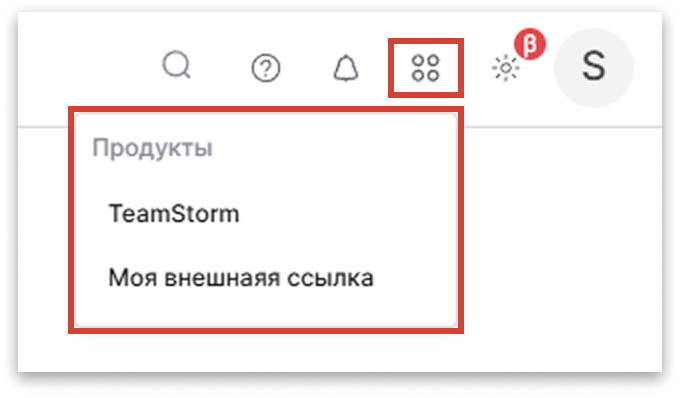
Вы можете настроить переход из интерфейса Test IT по внешним ссылкам — например, в другое приложение или на любой сайт. Переход осуществляется с помощью меню Продукты в правой части верхней навигационной панели.

Опция доступна, начиная с версии Test IT Enterprise 5.3.
Настройка в Docker Compose
- В директории с продуктом создайте конфигурационный файл
external-products.json.
Пример директории:config_files/external-products.json. - Заполните файл по образцу:Значение параметров:
[ { "name": "TeamStorm", "url": "https://work.teamstorm.io/" }, { "name": "Моя внешняя ссылка", "url": "https://docs.teamstorm.io/" } ]name— название, которое будет отображаться в меню Продуктыurl— внешняя ссылка, которую вы хотите поместить в продукт
- Сохраните файл.
- В браузере перезагрузите страницу Test IT.
Настройка в Kubernetes
- В директории с продуктом создайте конфигурационный файл
external-products.json.
Пример директории:testit_unichart/files/external-products.json. - Заполните файл по образцу:Значение параметров:
[ { "name": "TeamStorm", "url": "https://work.teamstorm.io/" }, { "name": "Моя внешняя ссылка", "url": "https://docs.teamstorm.io/" } ]name— название, которое будет отображаться в меню Продуктыurl— внешняя ссылка, которую вы хотите поместить в продукт
- Сохраните файл.
- В браузере перезагрузите страницу Test IT.
- Обновите версию с помощью команды:
helm upgrade --install -f testit_unichart/values-override.yaml -n <my-namespace> --create-namespace testit testit_unichart/ --wait --timeout 10m - Выполните перезапуск развертывания фронтенда с помощью команды:
kubectl -n <my-namespace> rollout restart deployment frontend